制作一个跟Wrench一样的面具


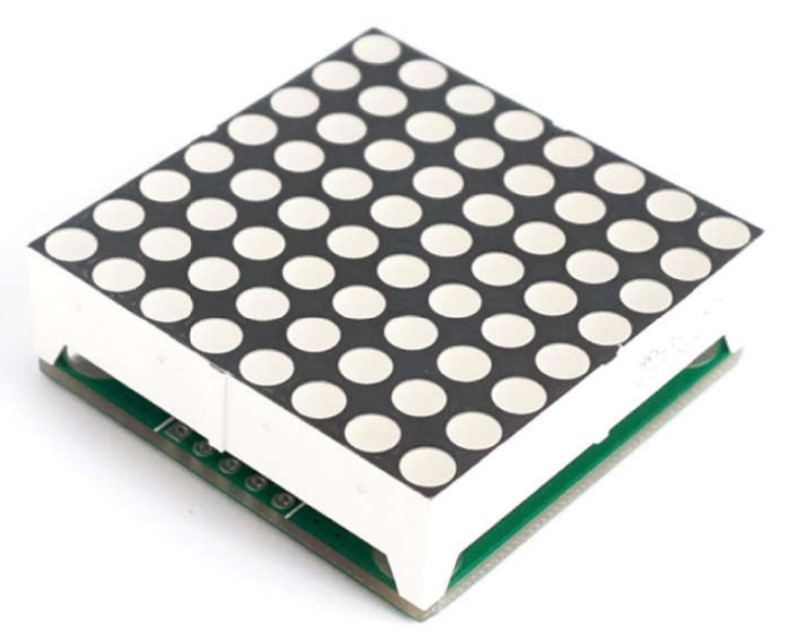
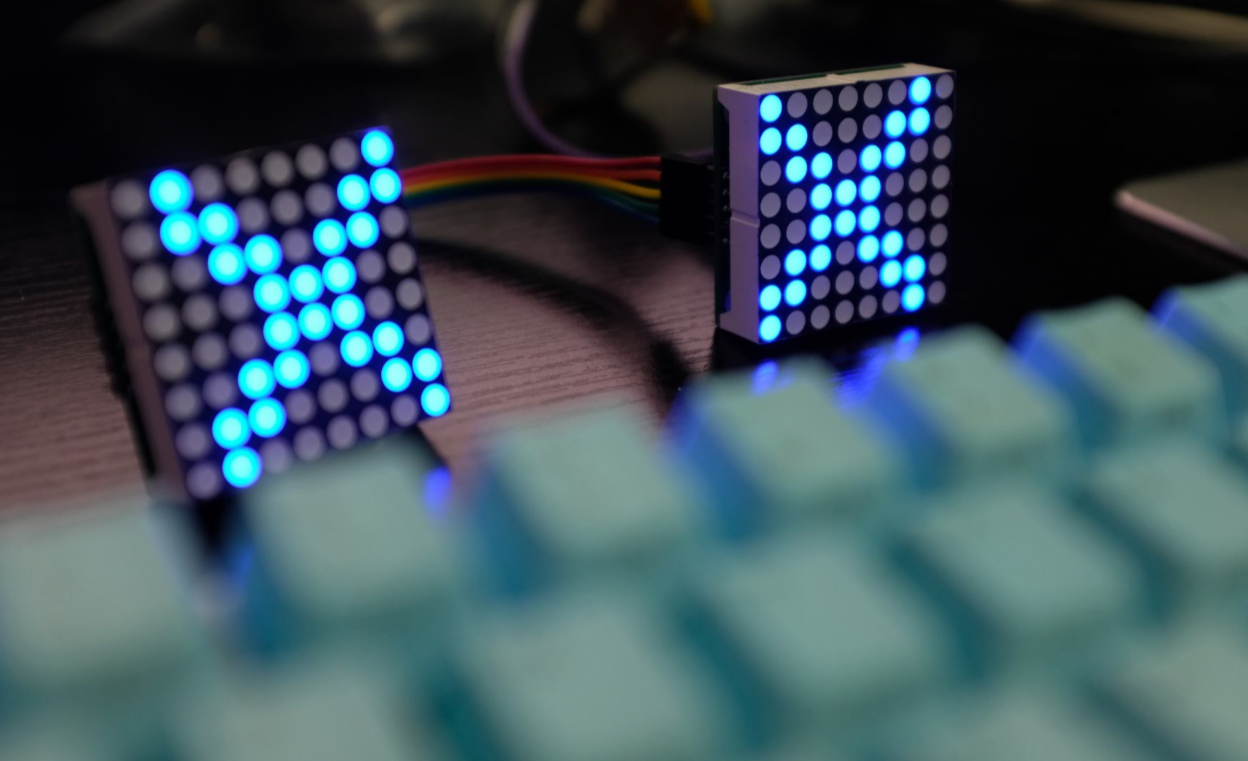
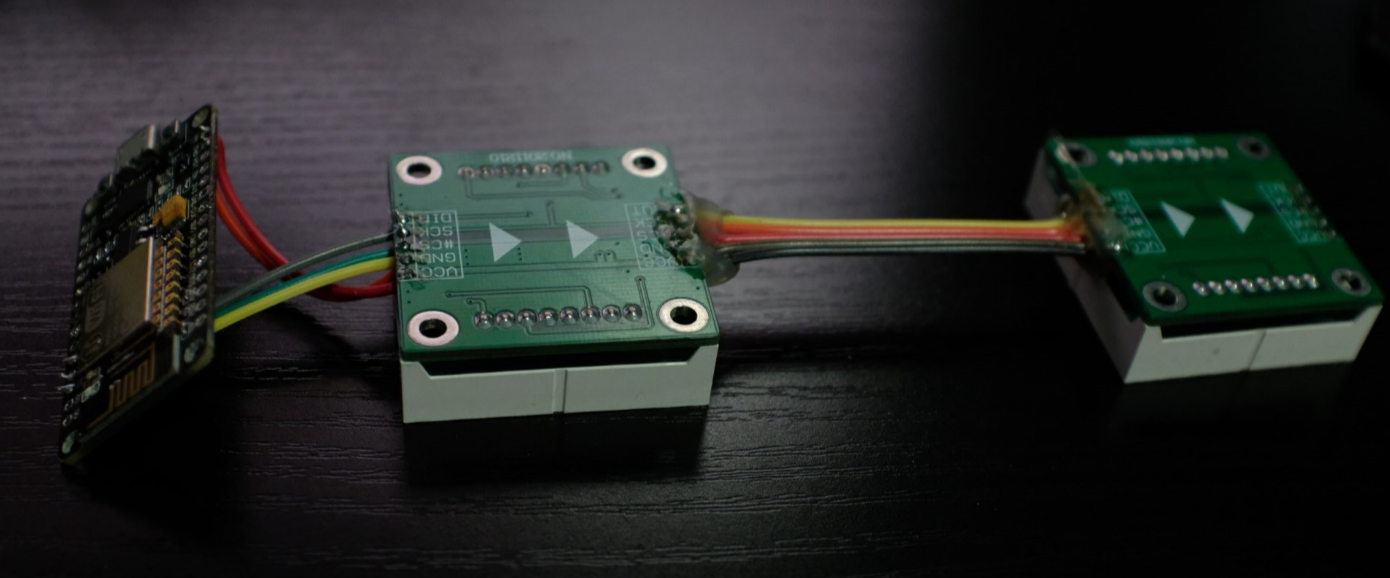
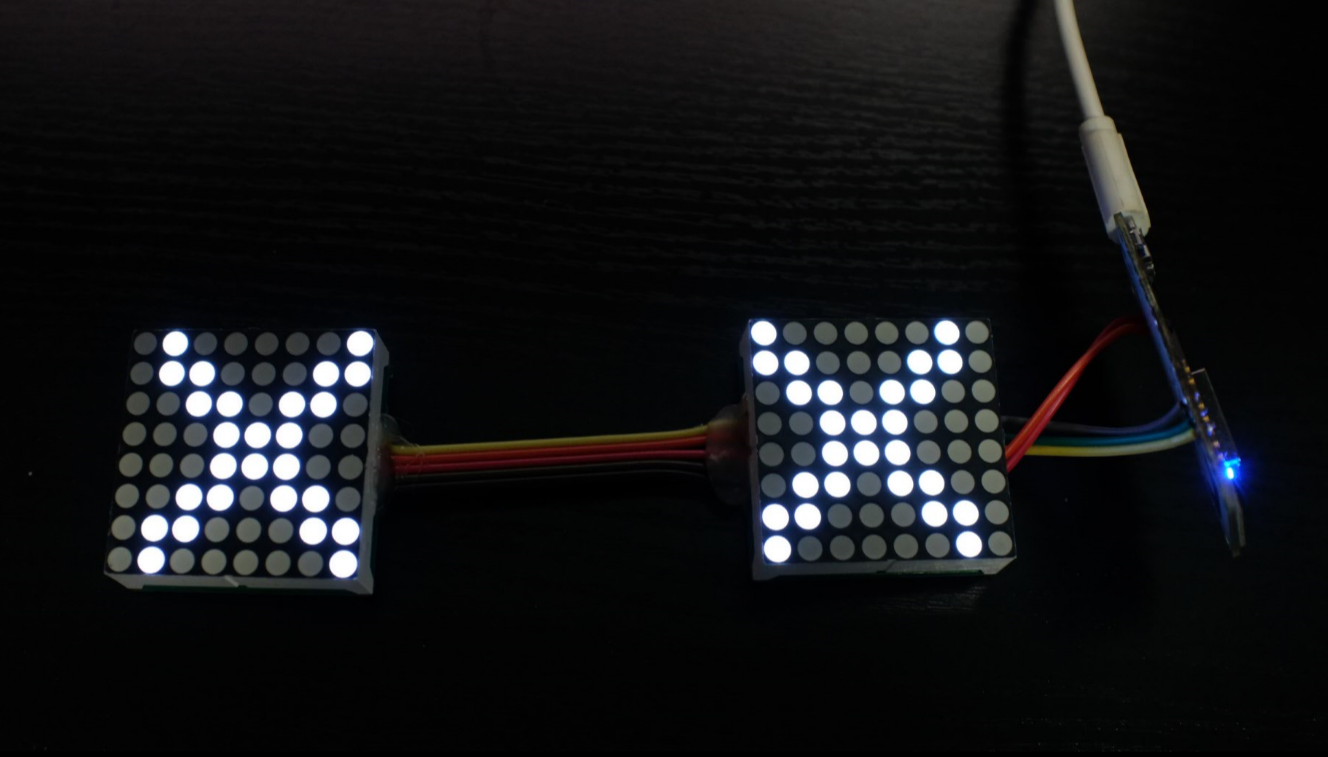
我们首先来看看这个面具吧,这里的话我们是选择两个8*8的点阵,去当作Wrench面具表情的这个部分。你也可以自己用IO去驱动点阵,不过用arduino的话基本上要吧所有io用完才能驱动起来一个模块,然后我是直接选择用Max7219驱动芯片通过SPI总线链接我们的ESP8266然后ESP8266才吧要显示的数据通过SPI方式传给模块, 然后点阵的话一般是可以选择红绿蓝白这几种颜色的。
Max7219_1_CS <---> Max7219_CS <---> ESP8266_D6 Max7219_1_SCK <---> Max7219_SCK <---> ESP8266_D5 Max7219_1_DIN <OUT> Max7219_DIN <---> ESP8266_D7 Max7219_1_VCC <---> Max7219_VCC <---> ESP8266_5V Max7219_1_GND <---> Max7219_GND <---> ESP8266_GND
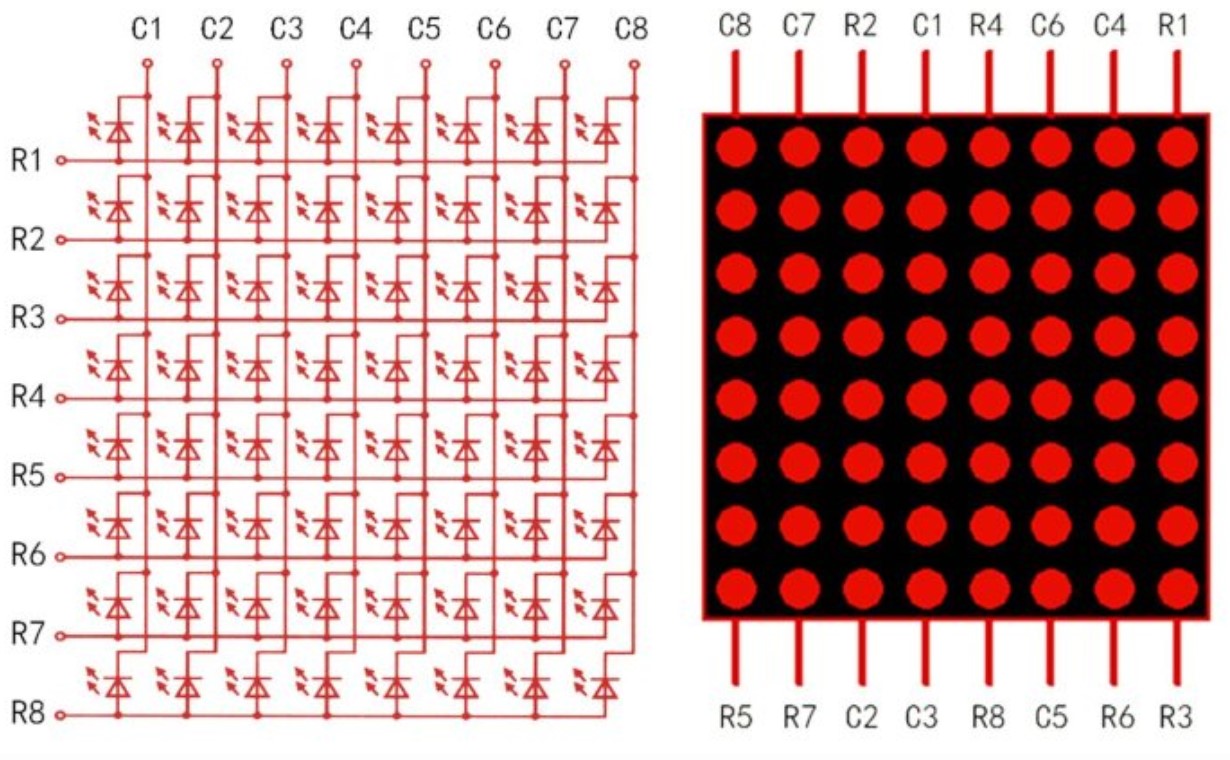
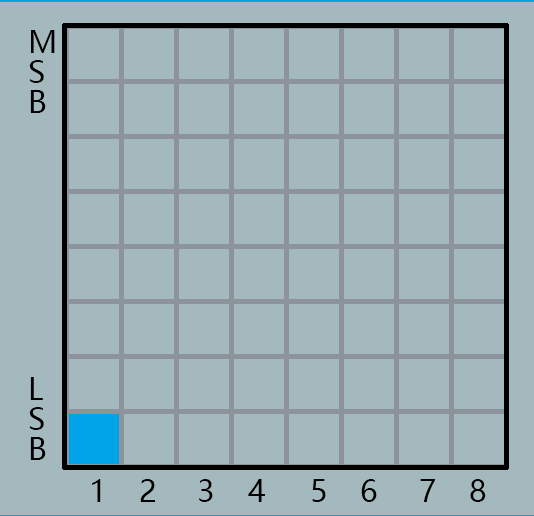
然后我们先来怎么去显示一个亮点。8*8点阵顾名思义就是有8*8个可以点亮的灯泡。然后每一个灯泡都代表1个Bit

1|B00000001 2|B00000000 3|B00000000 4|B00000000 5|B00000000 6|B00000000 7|B00000000 8|B00000000 +--------- MSB LSB
然后我们通过SPI 输入这串数据后相应的就会亮对应的点了

B00011100 B00111110 B01111110 B11111100 B11111100 B01111110 B00111110 B00011100
然后这就是显示爱心的数据了。

byte expxx[10][16] = {
{B00000011, B00000110, B00001100, B00011000, B00110000, B01100000, B11000000, B10000000, B10000000, B11000000, B01100000, B00110000, B00011000, B00001100, B00000110, B00000011}, //\ /
{B10000000, B11000000, B01100000, B00110000, B00011000, B00001100, B00000110, B00000011, B00000011, B00000110, B00001100, B00011000, B00110000, B01100000, B11000000, B10000000}, /// \
{B00000000, B01100110, B01100110, B01100110, B01100110, B01100110, B01100110, B01100110, B01100110, B01100110, B01100110, B01100110, B01100110, B01100110, B01100110, B00000000}, //= =
{B00011000, B00001100, B00000110, B00000011, B00000011, B00000110, B00001100, B00011000, B00011000, B00001100, B00000110, B00000011, B00000011, B00000110, B00001100, B00011000}, //^ ^
{B00000000, B00000000, B00000000, B10000001, B11000011, B01100110, B00111100, B00011000, B00011000, B00111100, B01100110, B11000011, B10000001, B00000000, B00000000, B00000000}, //> <
{B00000000, B00101000, B00101000, B11111110, B00101000, B11111110, B00101000, B00101000, B00101000, B00101000, B11111110, B00101000, B11111110, B00101000, B00101000, B00000000}, //# #
{B00000000, B11000011, B01100110, B00111100, B00011000, B00111100, B01100110, B11000011, B11000011, B01100110, B00111100, B00011000, B00111100, B01100110, B11000011, B00000000}, //X X
{B00011100, B00111110, B01111110, B11111100, B11111100, B01111110, B00111110, B00011100, B00011100, B00111110, B01111110, B11111100, B11111100, B01111110, B00111110, B00011100}, //
 {B00000000, B00001100, B00011110, B10110011, B10100001, B00000011, B00000110, B00001100, B00001100, B00011110, B10110011, B10100001, B00000011, B00000110, B00001100, B00000000}, //? ?
};
{B00000000, B00001100, B00011110, B10110011, B10100001, B00000011, B00000110, B00001100, B00001100, B00011110, B10110011, B10100001, B00000011, B00000110, B00001100, B00000000}, //? ?
};
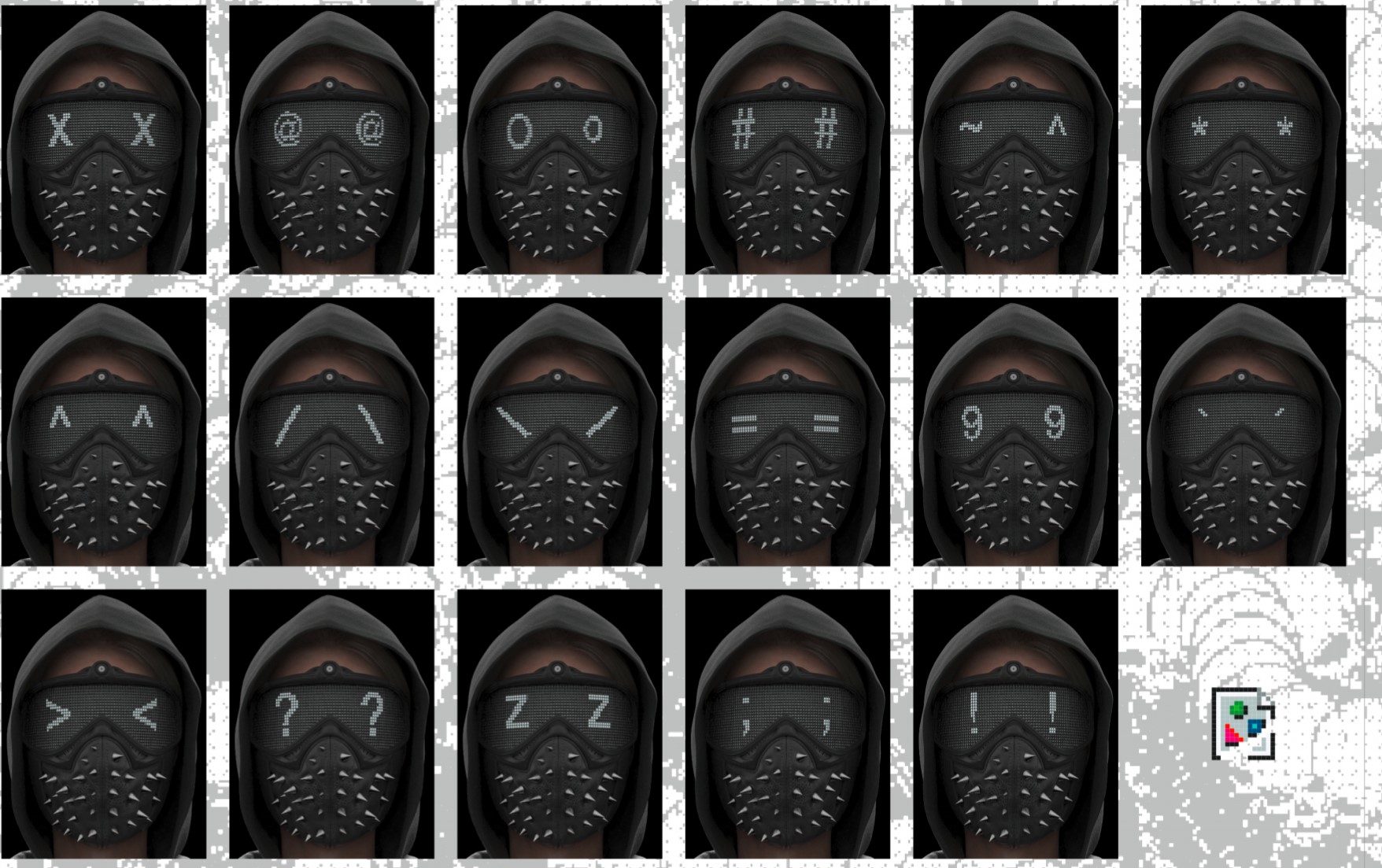
然后我们来看看Wrench有这几种表情。但是我就偷了懒就选择了几种转成我们可以识别的数据吧

然后我们调试完了点阵之后就要考虑如何把我们要显示的东西传给模块,我这里的话是用esp8266的特性,这个模块可以建立一个无线的AP热点就跟我们路由器一样。只不过没有流量上网的功能,然后手机连上去之后就能和模块通信了。但是我是选择用当做无线客户端的方式用他。就是用手机建立一个热点然后用ESP8266链接这个热点。在通信。
然后我们在ESP8266 中添加如下代码
#include <ESP8266WiFi.h>
char ssid[] = "NU11_wifi"; // 填入wifi的名字
char pass[] = "********"; // 填入wifi密码
void setup() {
Serial.begin(9600);
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, pass);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {
}
然后我们上传后打开串口
Connecting to NU11_wifi ..... WiFi connected IP address: 192.168.31.233
这个就是调试的内容了。然后拿到ip之后我们可以尝试去ping一下看看通信是否正常,然后我们就可以接着下一步了
#include <ESP8266WiFi.h>
char ssid[] = "*************"; // 填入wifi的名字
char pass[] = "********"; // 填入wifi密码
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
ESP8266WebServer server ( 80 ); //搭建webserver监听的一个端口号
#include "index_html.h"
void setup() {
Serial.begin(9600);
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, pass);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
if ( MDNS.begin ( "esp8266" ) ) { //mDNS 因为ip不好记的原因我们可以通过mDns广播我是“esp8266”这个的主机名让客户端方便的去寻找设备
Serial.println ( "MDNS responder started" );
}
server.on("/", []() { //通过访问"/"路径然后返回代码目录下的这个文件"index_html.h"的html代码
server.send(200, "text/html", index_html);
});
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient(); //通过轮询的方式处理客户端发过来的网络请求
}
为了想方便一点的写前端代码,然后直接把前端代码放到和代码同一目录下#include “index_html.h”
const char* index_html = R"(
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Nu11 Web Test</title>
<style>
body {
background-color: #A9E2F3;
}
</style>
</head>
<body>
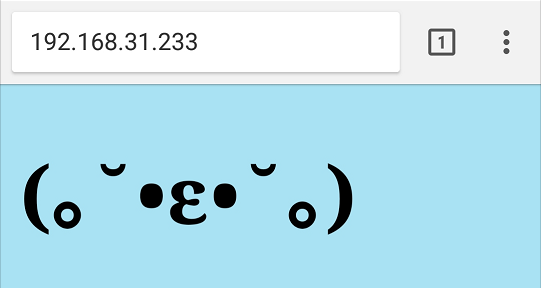
<h1> (。˘•ε•˘。) </h1>
</body>
</html>
)";
然后我们打开浏览器来看看这个显示的效果。

之后我们要考虑怎么去用表单去接收参数了,然后我们先改前端代码。
<form action="/exp" method="post"> //我们通过POST的方式将数据提交到“/exp” 这个路径下面 <label>表情</label> <select name="expression"> //建立一个名为“expression”的下拉菜单 <option value ="0">\ /</option> <option value ="1">/ \</option> <option value ="2">= =</option> <option value ="3">^ ^</option> <option value ="4">> <</option> <option value ="5"># #</option> <option value ="6">x x</option> </form>
然后我们再来改改mcu的代码
server.on("/exp", []() { //和刚刚绑定“/”路径一样,绑定"/exp"路径
int exp_num = server.arg("expression").toInt(); //然后接收下拉列表的参数名字“expression”的值并把数据转为int类型
Serial.print("expression:");//然后通过串口打印接收的数值。
Serial.println(num);
server.send(200, "text/html", index_html);//提交后还是返回最开始的html代码方便显示
});
然后看看串口的打印
Connecting to NU11_wifi ..... WiFi connected IP address: 192.168.31.233 MDNS responder started HTTP server started expression:3
这里接收到的expression=3说明我们选择的是“^ ^”这个表情。说明这一切都是正常的,然后我们只需要把建立的数值联合起来显示就可以啦。
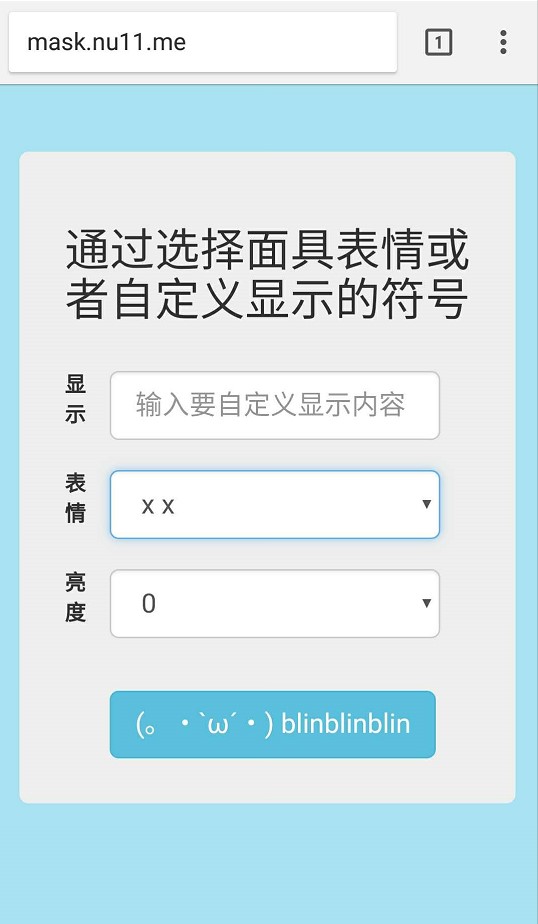
然后我在用bootstrap花点时间写了一个前端的代码。

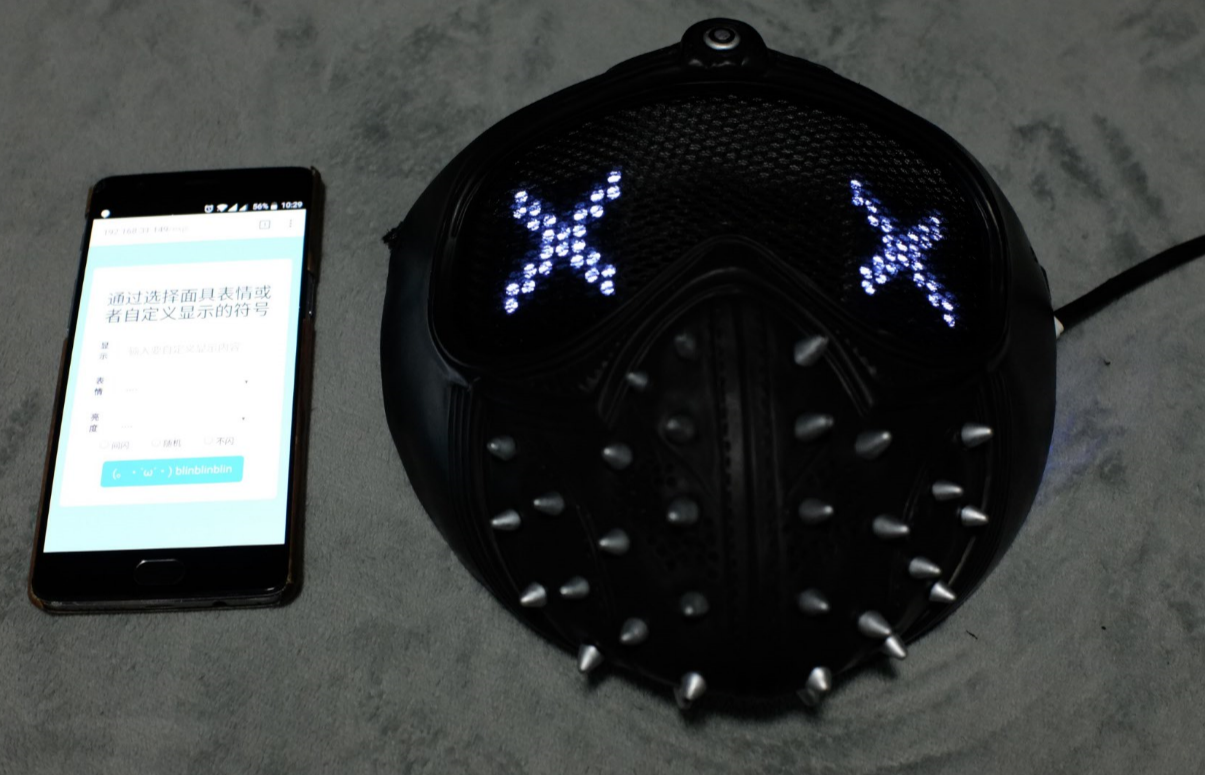
之后我们就可以用手机建立一个热点,吧wifi的信息写入esp8266然后在通过chrome浏览ESP8266的网页。然后可以自定义显示要输出的字符或者是选择我预设好的表情啦。
还有说一点Max7219是支持亮度的一个显示的,大体就是这样啦,然后我们在回头来看下硬件。

之前是用排针接了杜邦线链接的,可以从之前的图上看到是突出来一块的,因为面具的空间有限,所以我们还是把线直接焊上去比较好,最好是能够打上一层胶防止杜邦线断裂~

然后我们看看显示的效果,之前调试的时候用的是蓝色的灯光点阵,但是实际Wrench是白色的灯。然后我们就把点阵换成白色的了。

然后把总体固定在面具内部,有人可能会问,这样会不会看不清路,之前也也有担心这个问题,但是实际带上去的时候只挡住了1/3的视野,角度好一点好话1/4的视线。

然后这个就是成品啦~下面就是演示的视频啦(如果视频一直都是黑屏状态刷新一下本网页),最后还加了随机出现表情和眨眼睛的特效。

发表评论